 Урок 11. Объединение ячеек таблицы.
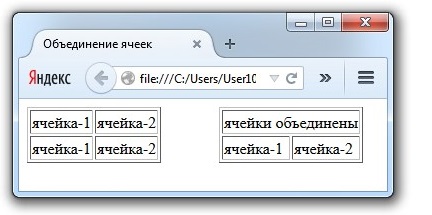
Урок 11. Объединение ячеек таблицы.В этом уроке продолжаем изучать таблицы, а именно мы рассмотрим еще два атрибута для тега <td>, которые отвечают за объединение ячеек. Посмотрев на рисунок ниже, Вы поймете о каком объединении пойдет речь.

Таблица изображенная слева, имеет обычную структуру. У правой таблицы в первой строке две ячейки объединены между собой, образуя одну большую ячейку.
Применение этих атрибутов немного сложнее, чем применение других. Именно по этому им отведен отдельный урок.
Атрибут colspan используется для объединения ячеек по горизонтали. В значении атрибута указывается число ячеек объединяемых в одну.
Внимание! Очень важно, чтобы общее количество объединенных и обычных ячеек одной строки было равно общему количеству ячеек другой строки. Рассмотрим в качестве примера правую таблицу первого рисунка. Верхняя строка содержит в себе только одну большую ячейку состоящую из двух обычных, а нижняя строка содержит в себе две обычных ячейки.
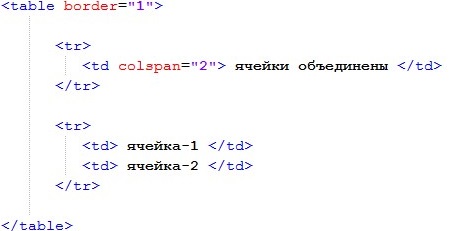
Ниже представлен вариант правильно написанного кода:

Пояснения к коду:
Верхняя строка <tr> имеет одну ячейку <td>, для которой прописан атрибут colspan со значением 2. Это значит, что данная ячейка объединяет в себе 2 ячейки, соответственно эта ячейка заменяет 2 ячейки. Вторая строка <tr> имеет 2 обычные ячейки <td>.
Получается, что в верхней строке у нас две объединенных между собой ячейки, а в нижней строке две обычные ячейки. Количество равное, значит код написан верно.
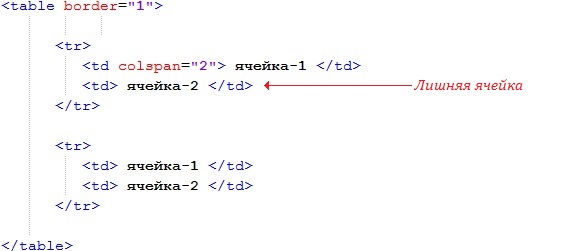
Теперь пример кода с распространенной ошибкой:

Пояснения к коду:
Ошибка в том, что первая строка <tr> содержит не две ячейки <td>, а три, в то время как вторая строка <tr> содержит две ячейки <td>.
Смотря на код, визуально кажется, что количество ячеек в строках одинаковое, так как кол-во тегов <td> одинаковое. Но один из тегов <td> имеет атрибут colspan со значением 2, это значит, что эта одна ячейка занимает место двух.
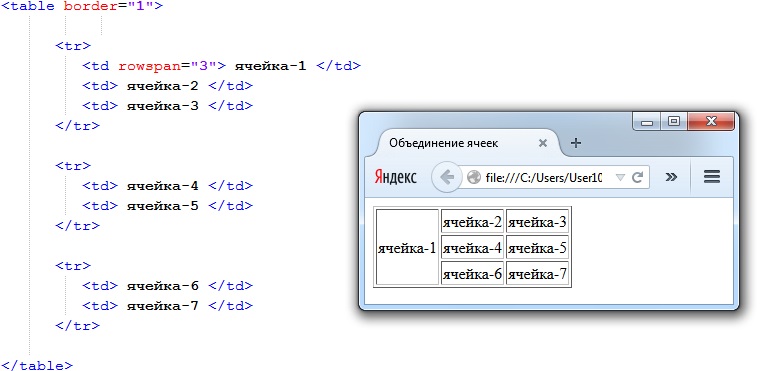
Атрибут rowspan используется для объединения ячеек по вертикали. Принцип действия точно такой же как и у атрибута colspan.

Пояснения к коду:
Верхняя строка <tr> имеет три ячейки <td>, для одной из них прописан атрибут rowspan со значением 3. Это значит, что данная ячейка объединяет в себе 3 ячейки (которой задан атрибут + 2 нижних ячейки по вертикали). Как я уже сказал, первая строка имеет 3 ячейки, это значит, что и нижние две строки должны иметь тоже по три ячейки. Глядя на код, мы видим, что нижние две строки <tr> имеют лишь по две ячейки <td>, но не стоит забывать, что первая ячейка верхней строки заняла свое место + еще место двух ячеек находящихся под ней. Это значит, что общее количество ячеек в каждой из отдельной строки равно трем.
Понимаю, тема объединения ячеек для многих может показаться запутанной. Чтобы хорошо усвоить данный материал, необходимо попрактиковаться. Создайте несколько не сложных таблиц и примените к ним атрибуты colspan и rowspan самостоятельно.